@geoapify/geocoder-autocomplete - npm package

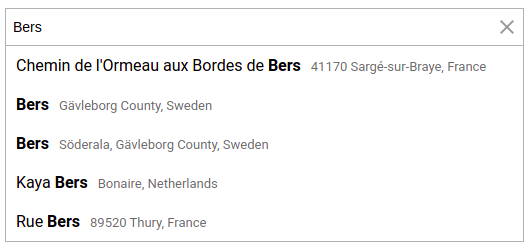
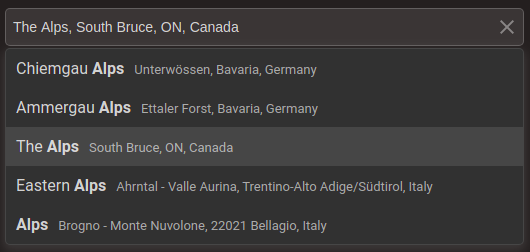
@geoapify/geocoder-autocomplete is a compact, easy to use and easy to customize javascript library for Geoapify Geocoding API. By using the library you can create an address field for your application with autocomplete with a few lines of code only.
The Geocoder Autocomplete supports all parameters of the Geoapify Geocoding API and provides an interface to set and modify the parameters.
Installation
npm i @geoapify/geocoder-autocomplete
or
yarn add @geoapify/geocoder-autocomplete
Usage
You will require an API key to be able make requests to Geocoding API. Register and get an API key for Free on myprojects.geoapify.com.
1. Add a container element to your template with position: relative
.autocomplete-container {
position: relative;
}
<div id="autocomplete" class="autocomplete-container"></div>
2. Create a Geocoder Autocomplete object
import { GeocoderAutocomplete } from '@geoapify/geocoder-autocomplete';
const autocomplete = new GeocoderAutocomplete(
document.getElementById("autocomplete"),
'YOUR_API_KEY',
{ /* Geocoder options */ });
autocomplete.on('select', (location) => {
// check selected location here
});
autocomplete.on('suggestions', (suggestions) => {
// process suggestions here
});
3. Import Geocoder Autocomplete styles to make ir render correctly:
You can import it directly to your CSS-file:
@import "~@geoapify/geocoder-autocomplete/styles/minimal.css";
Geocoder options and API
Geocoder Autocomplete object provides the possibility to set and modify on a fly Geoapify Geocoder parameters. Learn more about Geocoder options and Geocoder Autocomplete API on the @geoapify/geocoder-autocomplete page.
Customization
The package contains several style themes for light and dark backgrounds. Choose a theme by importing the appropriate CSS-file:
minimal.css

minimal-dark.css

round-borders.css

round-borders-dark.css

Learn more about customization and CSS-classes on the @geoapify/geocoder-autocomplete page.